In a recent guest post over at Sixteen-Nine, we argued that Internet of Things (IoT) can significantly help improve digital signage. In this article we are going to get our hands dirty and actually implement an example of what we call Reactive Digital Signage.
To make things easy to adopt, we will not use a sensor in this example, but rather use the weather as the input. We will read this over the internet, so there is no need to go out and buy a temperature sensor. The end goal of this article is to display an ad for hot chocolate on the screens. However, we will only display this when the temperature is below 0C/32F.
The idea with this article is to show you how to do this end-to-end. The concept could be applied to a number of other situations, such as if it is raining, sunny or similar.
Please do note that this article does require a fair amount of technical know-how.
Big picture overview
There are many ways to accomplish this example. In this article we will rely on a few tools:
- We will use Python as the programming language
- We will use Open Weather Map to get the weather data
- We will use Heroku to host the micro service
- If you prefer to run it on your own servers, Google App Engine, or Amazon ECS, there is also a Docker version available
Before you get started, you will need:
- A Heroku account (free)
- A Open Weather Map API key (free)
- A Screenly account (free trial)
- The lat/long of the location you want to monitor
The sample micro service that we have written for this article is very simple (~100 lines of Python code).
What it does is fairly straight forward. Every five minutes, it will:
- Take the lat/long provided and queries Dark Sky’s API to get the temperature
- It then compares the temperature with temperature threshold (in this case 0C)
- If the temperature is above 0C, it disables the playlist holding the asset(s)
- If the temperature is below 0C, it enables the playlist holding the asset(s)
Configuring Screenly
The first things we need to do is to is to upload the actual asset. Perhaps you have some sleek image illustrating a warm and refreshing hot chocolate for cold winter days with a special promo.
Once we’ve uploaded the asset into your Screenly account, you need to create a playlist. Since we are going to use some API magic to manage this playlist, all we need to do is to create the playlist and make sure that it has a some set of variables to make it active (such as the default setting).
You now need to save the playlist and take note of the playlist id. You can find this in the URL of the asset when you navigate to it. It will look something like this:
https://foobar.screenlyapp.com/manage/playlists/**56dd5fb14226bc001a6005b1**
In this case 56dd5fb14226bc001a6005b1 is the playlist id. Write this down as we will need it for the micro service configuration.
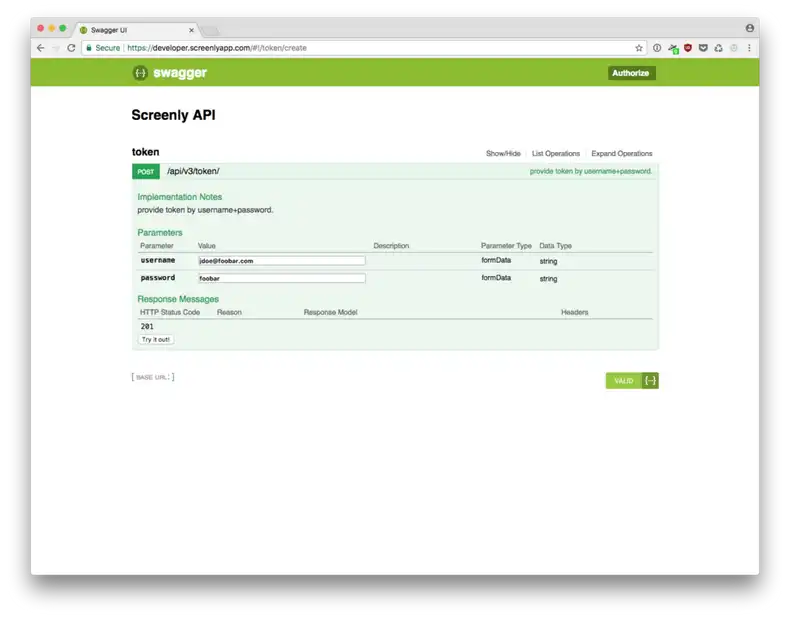
Next we need to get an API key from Screenly. You can do this directly from the webapp. Simply login to your account and navigate to your account settings in the upper right-hand corner. Under the ‘Accounts’ tab, you can generate a new API token.
Write down this token as we will need it later.
Getting your latitude/longitude
If you don’t know the lat/long for the city you want the weather for, the easiest way is to simply do a Google search for “lat long for X”.
Getting your Open Weather Map API key
To get your Open Weather Map key, go to Open Weather Map and sign up / sign in. You will then see your API key listed on the top.
Create the micro service
As mentioned above, we will be running a small micro service on Heroku that will be responsible for this logic. You can find the entire code base on GitHub. All you need to do is to click at the button below:
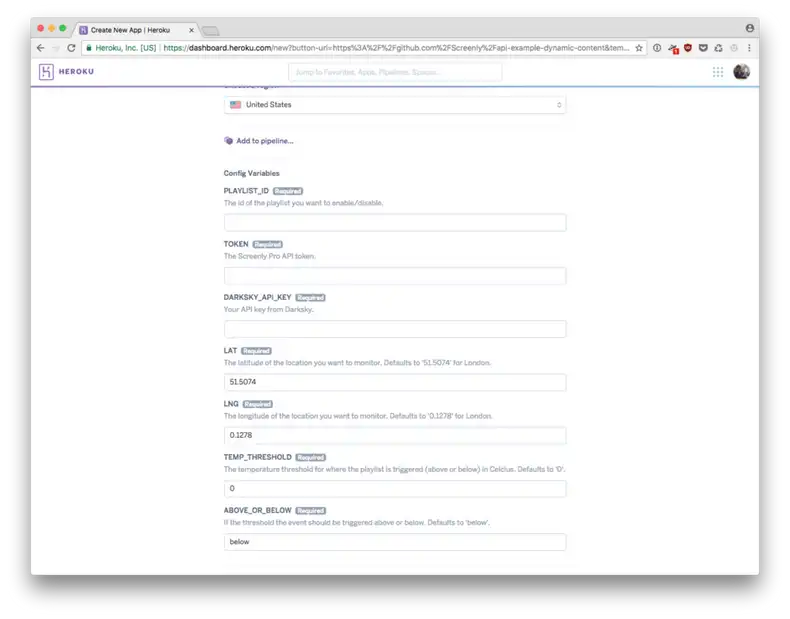
You will then be presented with this screen:

All you need now is to fill out the information you copied down above and fill it out. When you then press ‘Deploy App’ and you’re good to go!
You can follow the logs by navigating to your app and press “More” -> “View logs” to ensure everything is working.
Closing notes
The purpose of this article was to illustrate how you can build interactivity into your digital signage deployment. In this article we used temperature as the input, but it could as well have been some other weather condition (such as rain if you’re advertising umbrellas) or something completely different (such as a physical sensor).
Hopefully this was useful for you and if you have any questions, drop us a line at support.screenly.io.