On first pass, displaying website content on a digital sign is easy. Simply load the web page and display the content, right? It sounds simple enough, but anyone who has worked with digital signs can tell you that it can become very complicated very quickly.
When a website requires users to get past login and authentication walls, post-login click paths, and cookie-consent popups, getting past these steps poses a challenge to displaying the content you want. In the article below, we cover our new website automation feature. This feature allows users to use JavaScript to automatically log in and navigate to their desired content on any webpage.
How to use website automation with JavaScript injection
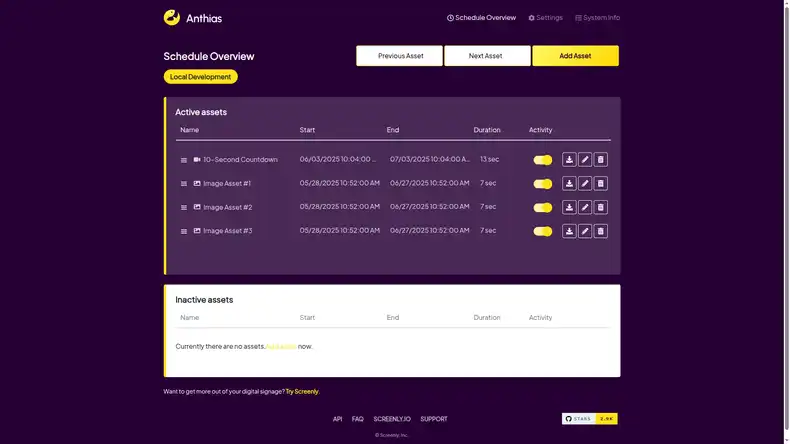
To use our website automation feature, the first step is to have a web asset. A web asset is a URL for any web page you want to display on your digital sign. It’s possible to add a web asset manually via the Screenly user interface, and it’s also possible to add a web asset to your account via our digital signage API.
After you create your web asset, Screenly will assign an Asset ID. You can find the Asset ID at the end of the added URL in the user interface or in the response from the API call.
You can then apply the JavaScript code using a PATCH request with your Asset ID. Please see the example Python snippet below:
import requests
headers = {
"Authorization": "Token <TOKEN>",
"Content-Type": "application/json"
}
asset_id = "<ASSET_ID>"
js_code = """
<YOUR_JS_CODE>
"""
response = requests.patch(
url=f'https://api.screenlyapp.com/api/v3/assets/{asset_id}/',
json={'js_injection': js_code},
headers=headers
)
There are a few things to keep in mind when writing your script. First, ensure that the script is idempotent, as it can run multiple times.
Second, your script should execute with an interval or wait for a specific element to appear on the page. This point is to ensure that your web asset is sufficiently loaded before the script runs.
Third, please note that Screenly digital signage players maintain cookies until there is a playlist change or device reboot.
Lastly, if your page includes a redirect, please note that your script will execute on each page.
Use cases for our website automation feature
Below, we go into popular use cases for our website automation feature in more detail.
Scroll to the part of a webpage you are interested in
One of the most common use cases for our website automation feature is scrolling to a particular part of a web page. For example, imagine you have a sales data chart that only displays on the bottom half of a report web page. In this case, you will need to scroll down to that section to only show the chart you are interested in. You can use the Screenly website automation and the window.scrollBy() function to automatically navigate to the content you want to show.
Sign in to Screenly and display your screen map
The Screenly dashboard has a helpful map that displays the location of the user’s screens and the status of those screens. Being able to see this dashboard on a digital sign can be helpful to IT teams that want to know the status of their digital signage fleet at a glance.
You can use our website automation to sign in to Screenly via cookies with your digital signage player. Signing in via cookies will allow you to display content on your digital sign that authentication would otherwise block.
To do this, the first step is to sign in to your Screenly account. Next, retrieve the beaker.session.id from your browser.
Once you have your beaker.session.id, download the screenly-signin-via-cookies.js script linked here and modify it with your beaker.session.id. Next, PATCH the asset.
Sign in to Tableau via cookies and display your data
Tableau is one of the most popular business intelligence and data visualization tools on the market. With Screenly website automation, you can display Tableau dashboards on your digital signs.
To display authentication-protected dashboards on your digital signs, the first step is to sign in to your Tableau account. The next step is to extract the cookie SESS[…] from your browser. Then, download the tableau-via-cookies.js file and modify it with your cookies. Lastly, PATCH the asset.
Sign in to Power BI via cookies or credentials
You can also display authentication-protected web pages from Microsoft’s Power BI on your digital signs.
To sign in to Power BI via cookies, log in to your Power BI account. Next, extract the following cookies from your browser:
- .AspNet.CookiesC1
- .AspNet.CookiesC2
- .AspNet.Cookies
Next, download powerbi-signin-via-cookies.js, and modify the script with your cookies. To finish, PATCH the asset.
You can also sign in to Power BI on your digital signs via credentials. To do so, download the powerbi-signin-via-credentials.js script and modify it with your credentials. Lastly, PATCH the asset.
Close cookie-consent popups, Engadget example
Another important use case for Screenly website automation is closing popup windows. Popup windows can take away from your web page content, and with website automation, you can close them automatically.
To close the cookie-consent popup with Engadget, download the engadget-cookies-consent-closing.js file linked here. Next, PATCH the asset.
You modify the above example to close popup windows on any website.
Website automation is part of the Screenly Developer Playground
We hope you found the above use cases and examples for Screenly website automation useful. Our goal is to make displaying your most important content as easy as possible - no log-in screen, click path, or popup window should get in the way!
This feature is part of the Screenly Developer Playground, where you can find a variety of projects and code samples that can give your digital signs superpowers. We’ll continue adding to the Screenly Developer Playground each month and adding developer-friendly features, so stay on the lookout! We also have a fully-documented digital signage API, be sure to check it out.
If you have any trouble with our website automation feature or getting your screens up and running, don’t hesitate to reach out to Screenly Support.